MotoPress Page Builder: بررسی به روز رسانی های مهم

MotoPress Page Builder: بررسی به روز رسانی های مهم
موتوپرس ویرایشگر محتوا یکی از برترین صفحه سازهای محبوب وردپرس برای جایگاه های وب سایت چند منظوره است. این افزونه با چیزهای زیادی برای ارائه است، به خصوص برای کاربران بدون تخصص فنی: عناصر محتوایی را بکشید و رها کنید، طرحبندیهای از پیش تعریفشده متعدد و بلوکهای طرحبندی به راحتی کشیده شده، همه عناصر محتوای مورد تقاضا و گزینههای بسیار مفیدتر. در بین کاربران و توسعه دهندگان به عنوان ابزاری برای ساختن یک وب سایت کلید در دست رتبه بالایی دارد.
در طول 2 ماه گذشته، بهروزرسانیهای قابل توجهی افزونه انجام شد که بر افزایش استفاده برای مدت کوتاهی تأثیر گذاشت. بهروزرسانیها به انتظارات کاربران وبسایت مدرن اشاره میکنند: بیشتر آنها میخواهند ابزارهای سریعتر و غنیتر را در یک مکان بدون نیاز به نصب و مدیریت افزونههای اضافی بیشتر داشته باشند. بنابراین، هدف اصلی این بود که ویرایشگر قدرتمندتر، سریعتر و آسانتر عمل کند.
ویژگی های جدید و بهبود یافته MotoPress
بیایید به جزئیات بپردازیم و ببینیم چه ویژگیهای جدیدی رقابتپذیری ویرایشگر را در میان دیگر سازندگان صفحه وردپرس در سراسر وب افزایش داده است.
زمان راه اندازی افزونه بهبود یافته
کار سفارشیسازی آسانتر شروع میشود زیرا افزونه اکنون ۲ برابر سریعتر راهاندازی میشود. زمانبندی همه چیز در هر کسبوکاری است، بنابراین چنین جهشی به وزن سبک طبیعی بود.
ویرایش پیشانی
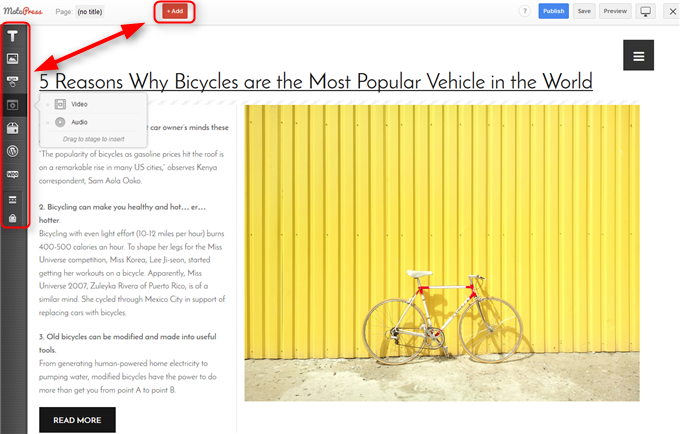
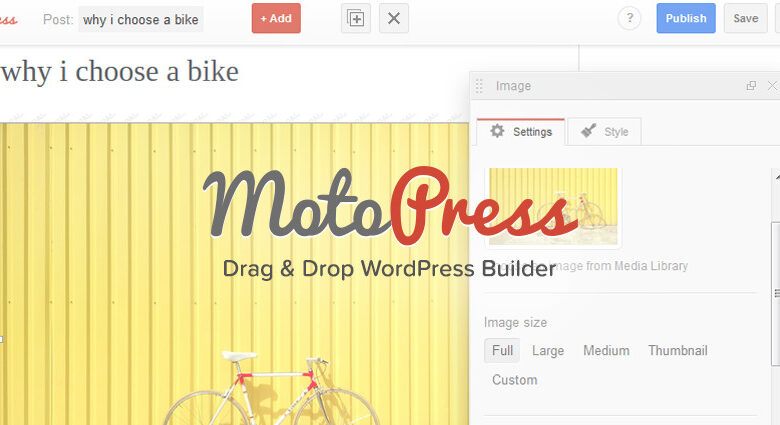
زمانی یک مقصد مورد انتظار و اکنون نقطه عطف در گزارش تغییرات ویرایشگر. یک ساختمان صفحات استاندارد “در خلاء” با ویرایش WYSIWYG جلویی جایگزین شد. اکنون، به جای بکاند معمولی مدیریت، مدیر وبسایت میتواند صفحه واقعی وبسایت را در frontend و جعبه ابزار ویرایشگر را از سمت چپ ببیند. همه ابزارها به طور پیشفرض پنهان میشوند تا ناحیه ویرایش بدون درهمکاری باقی بماند. هنگامی که می خواهید هر عنصر محتوای جدیدی را اضافه کنید، روی دکمه قرمز +افزودن در بالا کلیک کنید، عملکرد مورد نیاز را از لیست انتخاب کنید و سپس به سادگی آن را به صفحه بکشید. نتیجه نهایی بهروزرسانیهای شما کاملاً مانند صفحه پیشنمایش قابل مشاهده است.
مدیر سبک جدید
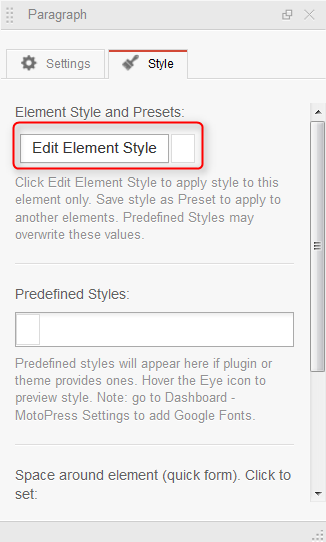
وقتی نوبت به تنظیم سبک ها از طریق CSS می رسد، اکثر کاربران غیرتکنولوژیکی احساس ناامیدی می کنند. سازنده تازهسازی شده فرصتهای بیشتری را برای کار با طراحی طرحبندی صفحه بدون رفتن به CSS باز میکند، اما به جای آن گزینههای مورد نیاز را در مدیریت سبک ارتقا یافته علامت زده میکند. برای شروع ایجاد و استفاده از سبکها، کافی است روی هر عنصر محتوای اضافهشده کلیک کنید > به Styles بروید > Edit Element Style را فشار دهید.
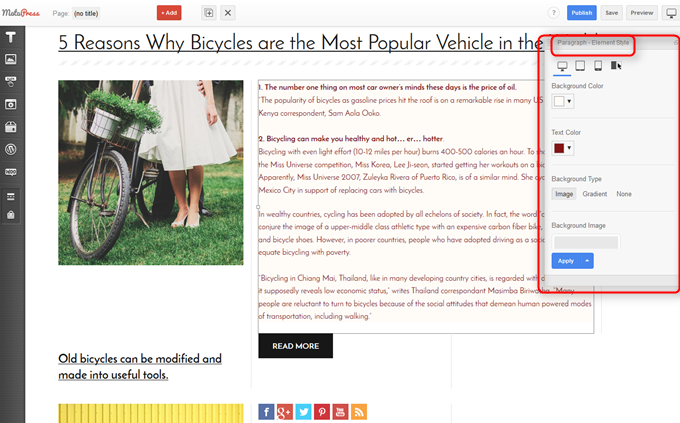
با استفاده از این مدیر، آزادی کاملی برای تغییر پارامترهای زیر عنصر محتوا دارید:
- رنگ پس زمینه
- رنگ متن
- نوع پس زمینه (تصویر، گرادیان، هیچکدام)
- بالشتک ها
- حاشیه
- سبکهای حاشیه (پیشفرض، یکپارچه، نقطهچین، نقطه چین، دوتایی، شیار، برآمدگی، درونی، ابتدایی)
- پارامترهای حاشیه، شعاع و رنگها.
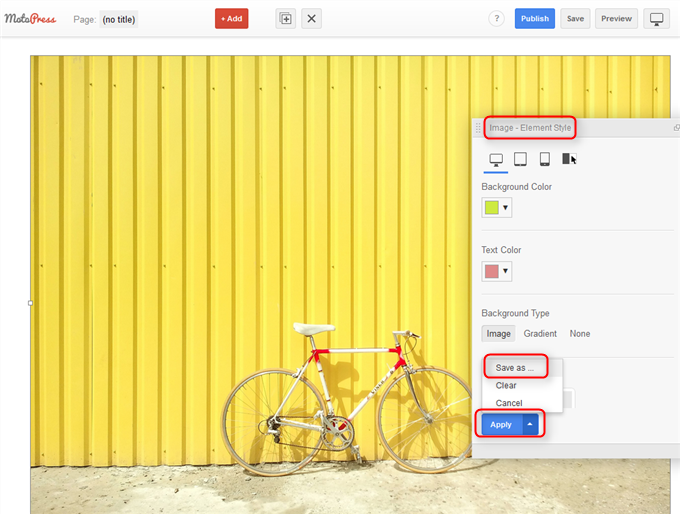
یک قدم خوب رو به جلو، این افزونه با قابلیت ذخیره و استفاده مجدد از سبک های سفارشی شما ارائه شد. این گزینه هر گونه کار تکراری احتمالی را به شدت حذف می کند. اگر می خواهید همان سبک ها را برای هر عنصر محتوای دیگری اعمال کنید، فراموش نکنید که آن را ذخیره کنید: پس از تنظیم سبک های جدید روی Apply کلیک کنید > ذخیره به عنوان را انتخاب کنید. هر مجموعه ای از سبک ها به عنوان یک پیش تنظیم جدید ذخیره می شود که در زیر Element Styles and Presets در برگه Styles ذخیره می شود.
آزمایش در دستگاههای موجود در ناحیه سرپرست
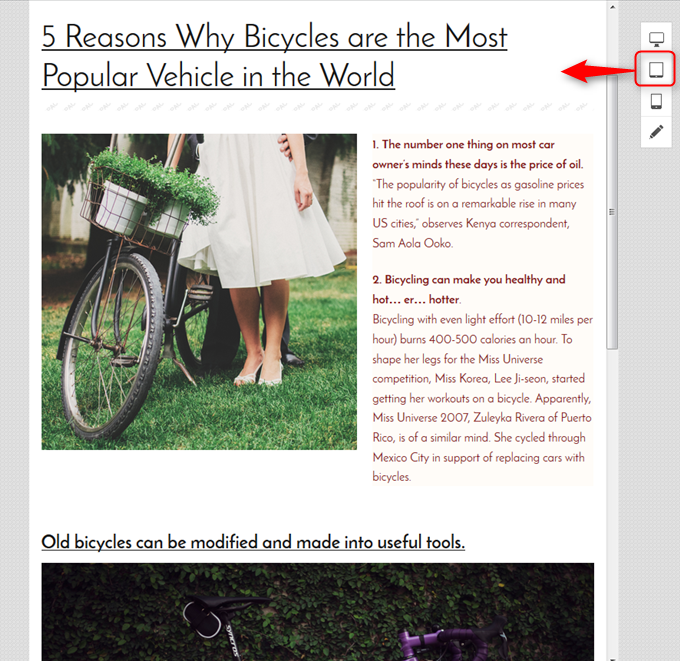
منطق منسجمی پشت این بهروزرسانی وجود داشت، زیرا سطح ترافیک تلفن همراه دائماً در حال افزایش است و بسیار مهم است که به سرعت آزمایش کنید که آیا همه دستگاهها از تجربه کاربر رضایتبخش اطمینان میدهند یا خیر. پیشنمایش آنلاین در دستگاههای مختلف در بکاند مدیریت در ویرایشگر MotoPress پیادهسازی شد، زیرا به یک گزینه ضروری تبدیل شد. محیط شبیهسازی تعبیهشده (شبیهساز سیستم رایانه شما را قادر میسازد تا مانند دیگری رفتار کند) در ابزار ویرایشگر یک پیشنمایش صفحه سایت شما را با یک کلیک روی رایانههای رومیزی، تلفنهای همراه و دستگاههای تبلت اجرا میکند. برای احساس قابلیت استفاده از شبیه سازهای آنلاین، روی دکمه Responsive Preview در بالای پنجره کلیک کنید و دستگاه مورد نیاز برای پیش نمایش وب سایت خود را انتخاب کنید. نمونه پیشنمایش رایانه لوحی را بررسی کنید:
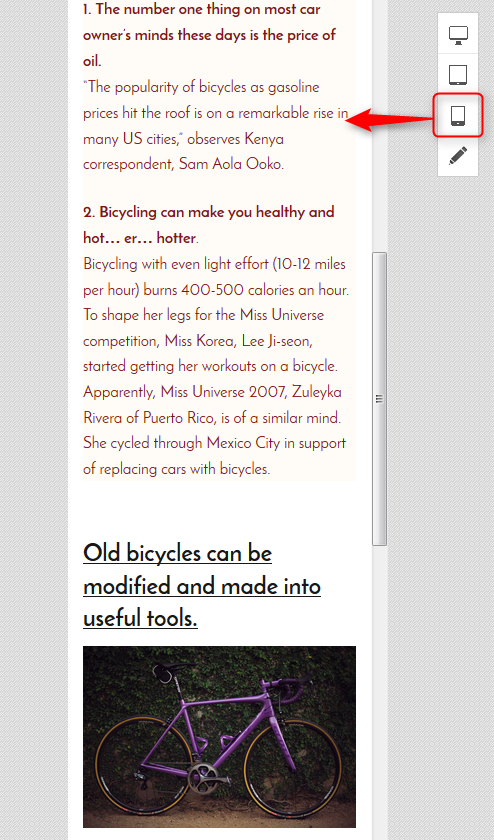
یا تلفن همراه:
عرض کامل و ارتفاع کامل ردیف موجود است
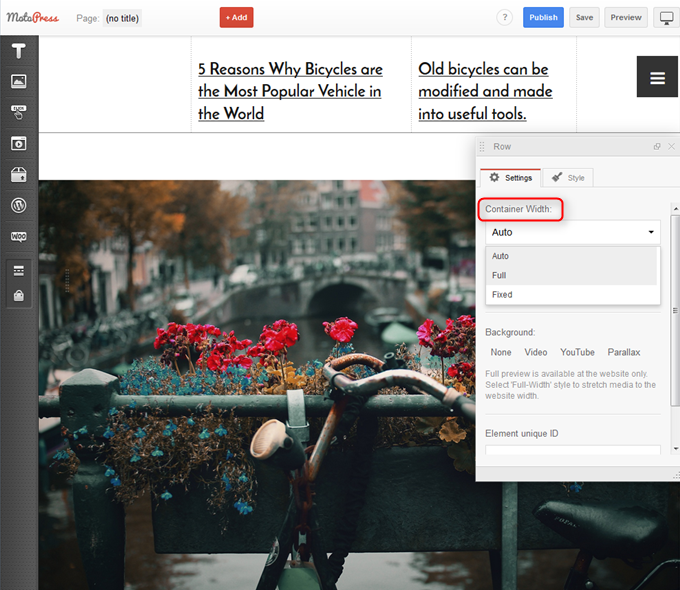
راه حل تمام صفحه (تصویر، ویدئو، متن، جدول و غیره) یکی از گرایش های فعلی طراحی وب است که توسط طراحان رتبه بالایی دارد و مشتریان آن را دوست دارند. جدای از چشم نوازی، حالت تمام صفحه یک عنصر محتوا برای برجسته کردن هر قسمت از سایت، نمایش تصاویر/فیلم ها در جزئیات نزدیک، تضاد اجزای عناصر طراحی به منظور افزایش خوانایی (بزرگتر در مقابل کوچکتر) استفاده می شود. ) یا آنها را متعادل کنید و غیره. با استفاده از این گزینه جدید، میتوانید ردیف بلوک محتوایی را که در حال ویرایش آن هستید تا لبههای صفحه نمایش مشاهده کنید.
برای اعمال عرض کامل یا ارتفاع کامل سطر، روی نماد ردیف در بلوک محتوای مورد نیاز کلیک کنید > از سمت راست به برگه تنظیمات ردیف بروید > «پر» را در «عرض ظرف» و/یا تیک بزنید. ارتفاع پنجره را پر کنید. بلوک محتوا برای مشاهده مناسب در مرورگرها و دستگاههای مختلف تنظیم میشود.
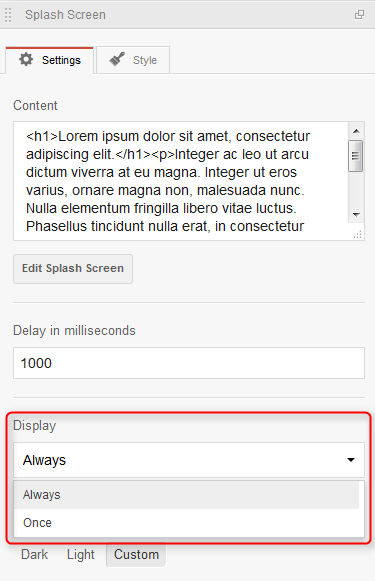
کنترل بر فرکانس باز کردن ویجت Splash Screen
احتمالاً بهروزرسانی جزئی است، اما میتواند برای وبسایتهایی که از یک صفحه splash برای اجرای برنامه، نرمافزار یا صفحه فراخوانی ساده استفاده میکنند بسیار مفید باشد. با تنظیم این گزینه، می توانید کنترل کنید که ویجت صفحه اسپلش چند وقت یکبار در سایت ظاهر شود تا برای مهمانان وب سایت آزاردهنده یا منحرف نشود. برای تنظیم فرکانس، به جعبه ابزار ویرایش محتوا بروید، ویجت Splash Screen را انتخاب کنید و آن را به صفحه رها کنید > به تنظیمات آن از سمت راست بروید و به گزینه «نمایش» پایین بروید: تنظیم کنید که همیشه یا یک بار ظاهر شود.
خط پایین
میتوانید همه گزینههای جدید را حتی بهصورت رایگان امتحان کنید، زیرا ویرایشگر محتوا یک نسخه فریمیوم. پلاگین اصلی MotoPress، Content Editor در حال روند مداوم اصلاحات و بهبودهای منظم است. فنآوریهای تیم سعی میکنند به خواستههای جامعه وردپرس در حال رشد توجه داشته باشند و دائماً محصول را برای بهتر شدن تغییر دهند، بنابراین بهروزرسانیهای جدید شما را منتظر نمیگذارد.
اگر سؤالی در مورد این افزونه سازنده محتوای عالی دارید با ما در میان بگذارید. یا اگر قبلاً از MotoPress استفاده میکنید، مایلیم نظر شما را در مورد این افزونه در نظرات زیر بشنویم.